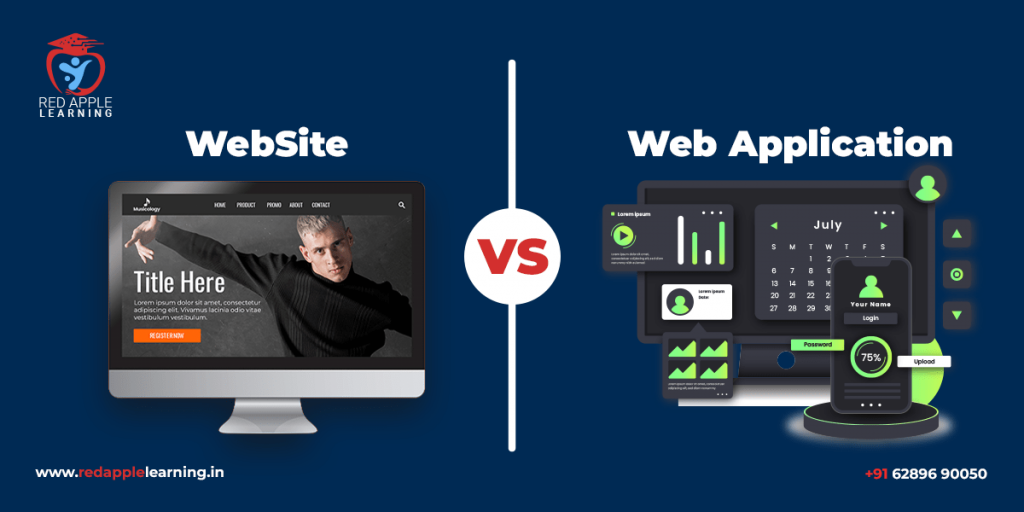
What is the Difference Between a Web Application and a Website?

Both the words “Web Application” and “Websites” sounds similar; isn’t it? You might be wondering what is the difference between both of them. At some point you might also feel that there is no difference at all; as the front end and backend of a website and a web application are both written in the same programming languages, both run in browsers, and both needs internet connectivity. So for clearing out your dilemma and quarries about the difference between web applications and websites; we have written this blog to help you out.
What is a Web Application?
Essentially, a web application is stored and runs on a remote server and it is accessed via a browser. Webmail (like Gmail or Yahoo), online calculators, and e-commerce stores are examples of commonly used Web apps. Some Web apps are only accessible through a certain browser; however, the majority are accessible through any browser.
How do “Web Applications” work?
As web applications are network-based, they don’t have to be downloaded. For instance, the user can access the web application using the browsers such as google chrome, safari, or Mozilla Firefox. For operating, a web application needs a web server, database, and application server. Then what do web servers and application servers do? On one hand, the web servers manage the requests of the client and on the other hand, the application servers complete the tasks which are requested by the client.
Web apps have a very quick development cycle and can be created by a team of developers. JavaScript, HTML5, and Cascading Style Sheets or CSS are used to create the majority of these web applications. These languages are mainly used in client-side programming to assist develop an application’s front-end. To construct the scripts that a Web application will employ, server-side programming is used. In server-side programming, languages like ReactJs, python, or java. There are ReactJS courses where you can learn how to develop a web application.
Now, let’s jump to our next section i.e. Website.
What are the Benefits of Web Applications?
- Web apps can be operated on any platform, regardless of the operating system or device, as long as the browser is supported.
- All the users have an access to the same version, thus there are no difficulties with compatibility in using a web application.
- In web applications that is subscription-based, they reduce software piracy.
- They save money for both the business and the end-user because the business requires less support and maintenance and the end user’s PC has fewer requirements.
What is a website?
A website is a collection of web pages. It can be consist of n number of pages as well. Along with that those web pages contain texts, audio, and pictures as well. A website is less interactive and dynamic than a web application. A website provides text and visual content to its views. The website’s web pages are linked together using hyperlinks and hypertext, and they all have the same look and feel. Additional documents and resources, such as photographs, movies, or other digital assets, may be found on the website.
How Web Application is Different From a Website?
There is a fine line between a web application and a website; they are the following:
- The user can see and read visual and text content on the website, but they cannot change it in any way. On the other hand, in web application, the API or the database can alter the data on the page, the visitors can only read it. But on websites, the interaction takes place like when the user presses a button or fills out a form, the website responds. This response could be in the form or a document download, an online quarry, an electronic payment, or something else entirely.
- As web applications provide a considerably greater range of possibilities than websites, they almost always require authentication. Consider social networking sites as an example. You create an account and receive a unique identification number when you register on any of these sites, right? And if your password is weak, then the system will alert you. If you leave those unchanged, hackers could gain access to your account and steal your information, as well as annoy other users by sending spam emails/ messages in your name. On the other hand, informational websites do not require authentication. The user may be interrupted to register in order to gain access to features that are not available to non-registered website visitors. For instance,you can browse news on a news website without even If you want to leave a comment on that website, however, you must first log in.
- Moreover the web applications are more dynamic and interactive to the users than websites.
Take Away
In recent years web app development is in huge demand. The basic of web app/ web application development is NodeJS and ReactJS. Institutes are there that offers NodeJS course and ReactJS courses. Red Apple Learning is one such institute that provides overall learning of web app development with an updated course curriculum.