List of Disney’s 12 Principles of Animation You Need to Know

Animation can be a tricky art to master, but we’ve at least got you covered on what you’ll need to know before attempting your first animation project. You won’t experience any difficulties accomplishing your animation assignment if your fundamentals are clear. Ollie Johnston and Frank Thomas; two Disney animators, outlined the twelve fundamental tenets of animation in their 1981 book The Illusion of Life: Disney Animation. For creating more realistic animation, Disney artists starting in the 1930s served as the inspiration for the ideas. From there till now the 12 principles of animation is still prevalent and followed by each and every aspiring and professional animator. These 12 principles act as a foundation stone for making a successful animation. Today in this article we will be discussing the 12 principles of animation. Let’s start now!
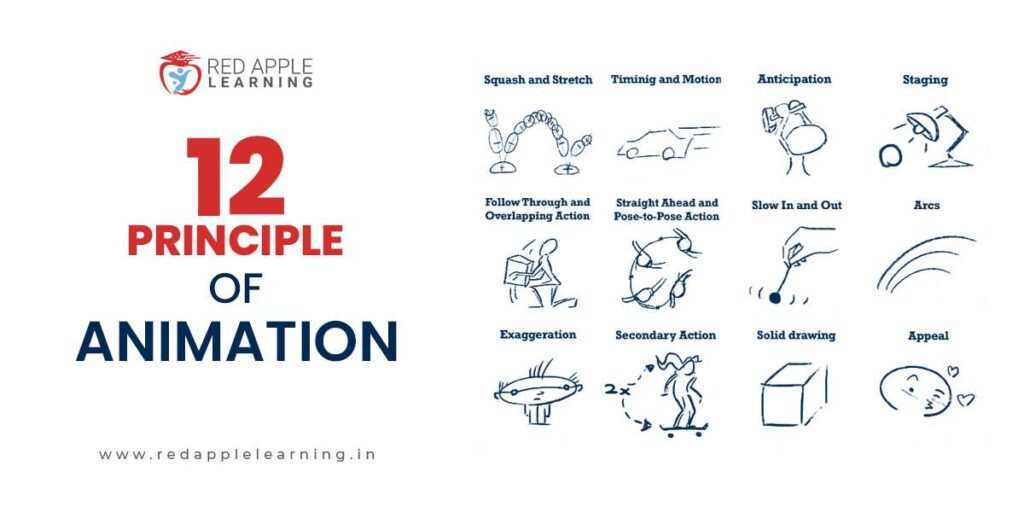
Disney’s 12 Principles of Animation:
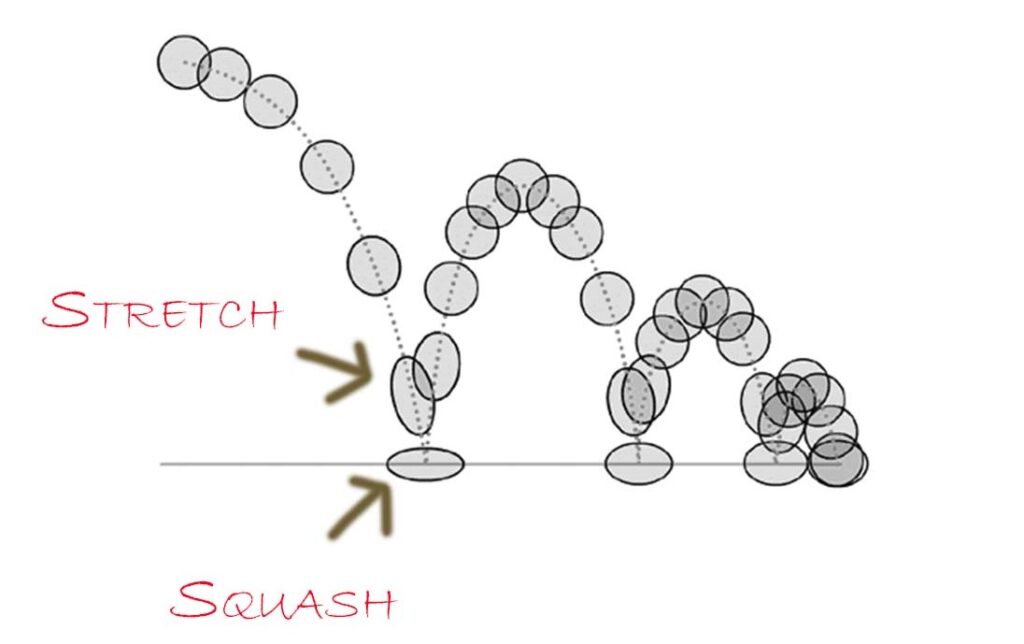
Squash and stretch

- Squash and stretch are debatably one of the most fundamental principles of animation. Imagine, what happens when a ball hits the ground with force? The ball gets squashed and stretched, which is how we get that tiresome “squishy” feeling when we step. It’s this principle behind squash and stretch that allows us to make expressions by changing the shape of an object based on how hard an impact occurs.
- We can add expression lines to a character’s face by taking away body parts, such as ears or fingers. This is one of the most important animation processes for animators/cartoonists/filmmakers to know.
Anticipation

- Anticipation is the preparation for the main action that will happen in a scene.
- It’s important because it allows the audience to anticipate what’s about to happen next. When you see something that shares the same movement with something we’ve seen before; like a house falling into a hole made by the ground, you are prepared for that action because of anticipation.
Staging

- Staging is when you decide where in the scene you want your character to be and then choose the best place for them to be placed.
- You can have each shot of your film completely different from the other or have all of them have visual similarities.
Straight ahead and pose to pose

- Straight-ahead animation is the most basic of all the animation principles. With this method, you draw out everything in the scene you are working on, starting with your first action to your last, without stopping in between them. This is a great method for beginners who want to learn more about animating. When you use this method, you’re making sure that everything looks like it’s moving in a fluid motion from one point to another.
- Pose-to-pose animation involves creating keyframes with important parts of your scene and then creating all of your intermediary movements between those keyframes, rather than drawing something out from beginning to end as we did with straight-ahead animation.
👉 Also Check: Blackboard to Boardroom” 💯% Game Development Scholarship
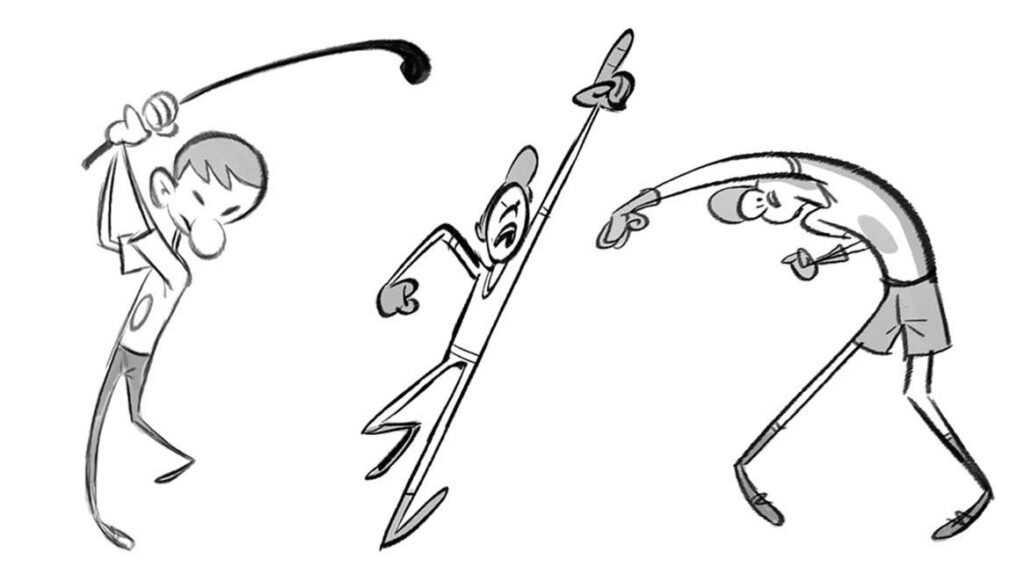
Exaggeration

- Exaggeration is what makes everything more interesting, whether that’s for comedy or for a more serious expression. When we exaggerate certain movements, it helps make things feel more natural when we are animating.
- For example, a character with really long legs who takes really small steps to just move around doesn’t look authentic as we know that people with longer legs would take bigger steps. If we exaggerated their movements so they would take bigger steps based on the length of their legs. This would make it much more believable for the audience to watch.
👉 Also Read: Can you be a 3D Animator without Drawing Skills?
Follow-through and overlapping action

- Follow-through and overlapping action are what makes your cartoon look realistic by adding movement to your character’s feet or other parts of the body that is not being looked at directly.
- The idea here is that you continue their movement even when they turn around or walk behind something to show that their feet are still moving, or they are still holding something they picked up before turning away from it. We know it sounds confusing, but it’s actually pretty easy to understand once you start seeing examples of it being applied in different situations. For a better understanding, you can also choose our animation course. This course will help you in getting proper and practical knowledge of how animation is done. It will also help in knowing how these techniques will help you in creating an animation.
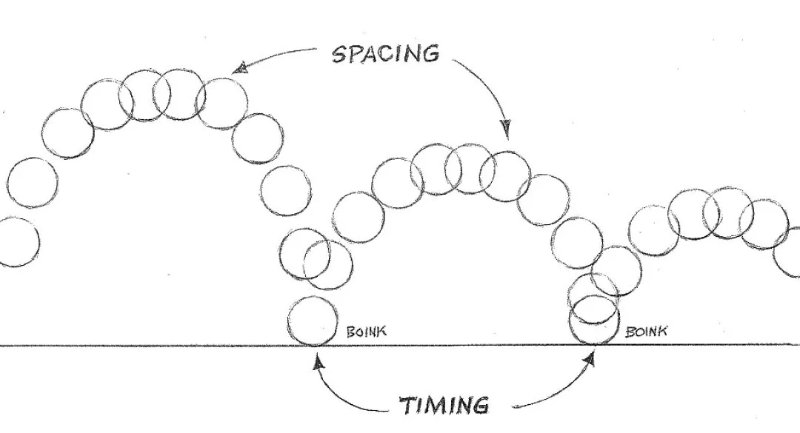
Timing

- Timing is what makes your character’s expression believable as well as their actions themselves. If you aren’t very good at timing, then you can use anticipation or straight-ahead animation to give your scene better timing than it would have had if you just used pose-to-pose.
- The timing of your work is the coordination between the movement and expressions of your characters.
Slow in and slow out
- Slow in and out is one of the more important processes for an animator to know. When we’re dealing with a character that has momentum, what we do is start with a smaller movement from the center, and then move it outward. This makes it look like they are slowing down or speeding up while they’re moving.
- If we don’t apply slow in and slow out to our animations, it’s going to look like our characters are being teleported around the screen rather than actually walking or running.
👉 Also Read: Roadmap to Become a 3D Animator in 2023
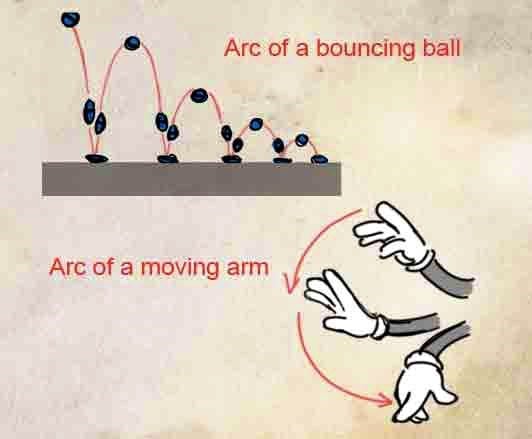
Arc

- Arc go along with anticipation, but there is a difference between them. They are the curved movement of the feet and the body when they take a step. When someone takes a step, their feet do not hit the ground in a straight line. They move around in an arc-like fashion to help make it more appealing to watch and make real-life movements more realistic.
Secondary Action

- By giving your characters and objects another dimension, this animation approach helps highlight the primary action in a scene. Your works take on color and become more believable by using subtle details like the way a person swings their arms while crossing the street.
- Secondary actions have a great deal of potential to make a scene come to life, so long as they don’t detract from the main action.
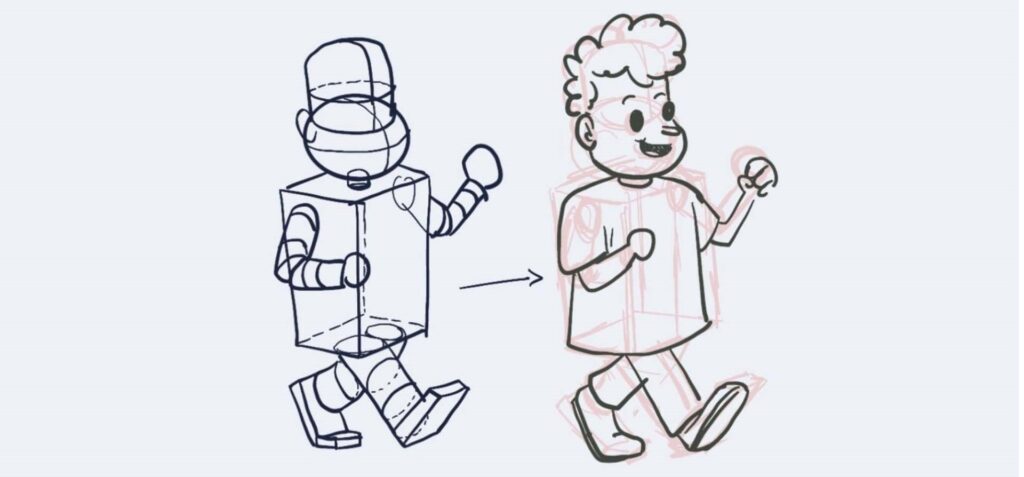
Solid Drawing

 Learn 3D Animation and Get Placed in 9 Months
Learn 3D Animation and Get Placed in 9 Months
- You should never overlook what the eye can see when you are creating your animation. The most important part of any drawing; be it a sketch, character, or background, is the details and lines that make up that drawing.
- Without these lines, you simply have a rough picture of whatever it is you are attempting to animate. Therefore there will be no foundation for your animation to stand on.
- Follow simple lines when animating characters and objects in order for your animations to have purpose and meaning for viewers watching them.
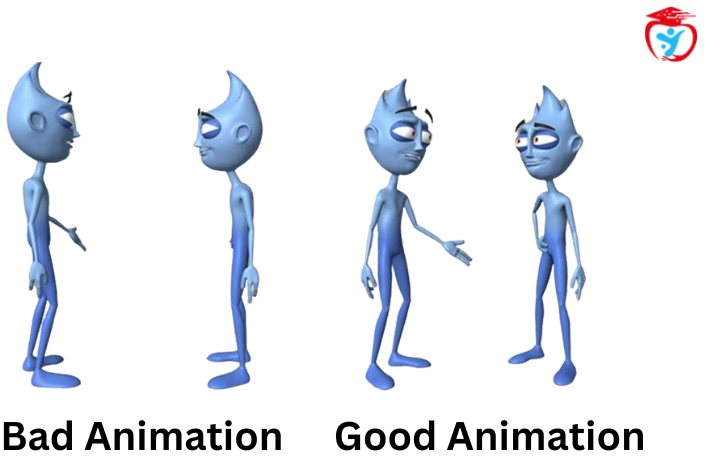
Appeal

- One of the 12 animation principles is the last and most important part. Directors want their actors to exude charm in their movies, television shows, or web series. The characters should be compelling enough to keep viewers interested in their stories, whether they are heroes or villains.
- All animated characters should have charm, whether they are cute pandas or dragons hell- based on destruction. There isn’t a concrete formula, but a decent way to give a product the “awww” factor.
To wrap Up
These animation principles are crucial because putting all 12 together helps to root animation in reality. When it comes to employing your creativity; the sky is the limit, but you also need to take gravity and other scientific principles into account as well. The animation courses in Kolkata will definitely help you in learning more about creating an effective animation.